Impressum ISSN 1867-7991 | ||
| freiesMagazin erscheint als PDF und HTML einmal monatlich. | ||
| Redaktionsschluss für die Januar-Ausgabe: 20. Dezember 2009 | ||
| Kontakt | ||
| Postanschrift | freiesMagazin | |
| c/o Dominik Wagenführ | ||
| Beethovenstr. 9/1 | ||
| 71277 Rutesheim | ||
| Webpräsenz | http://www.freiesmagazin.de | |
| Autoren dieser Ausgabe | ||
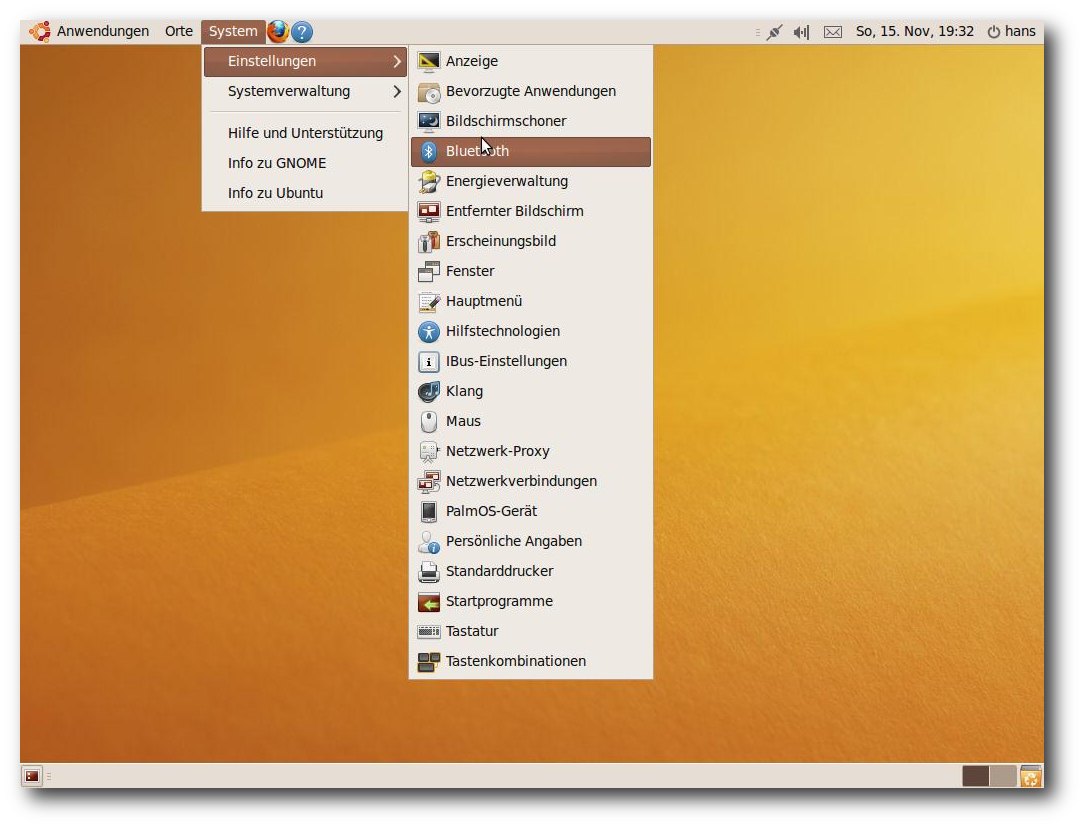
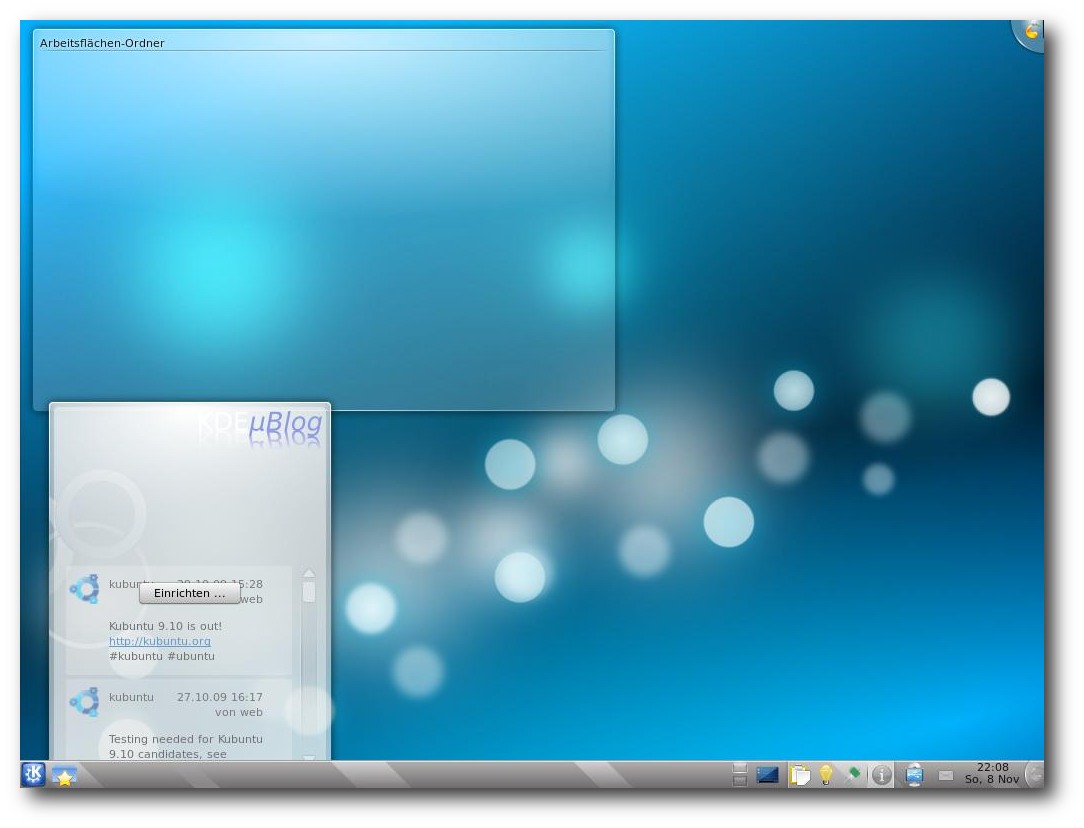
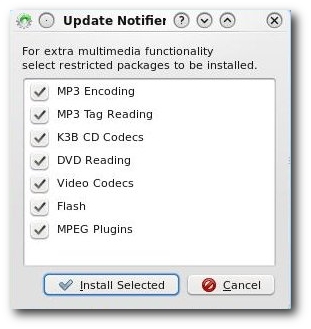
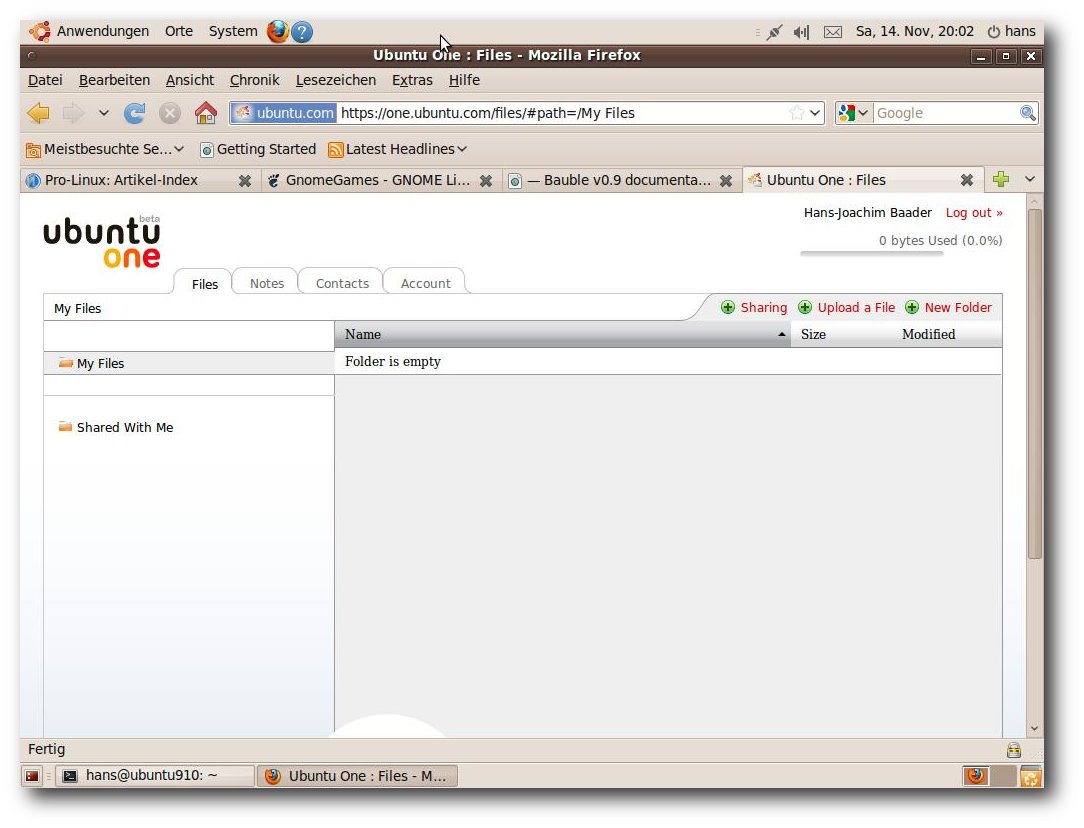
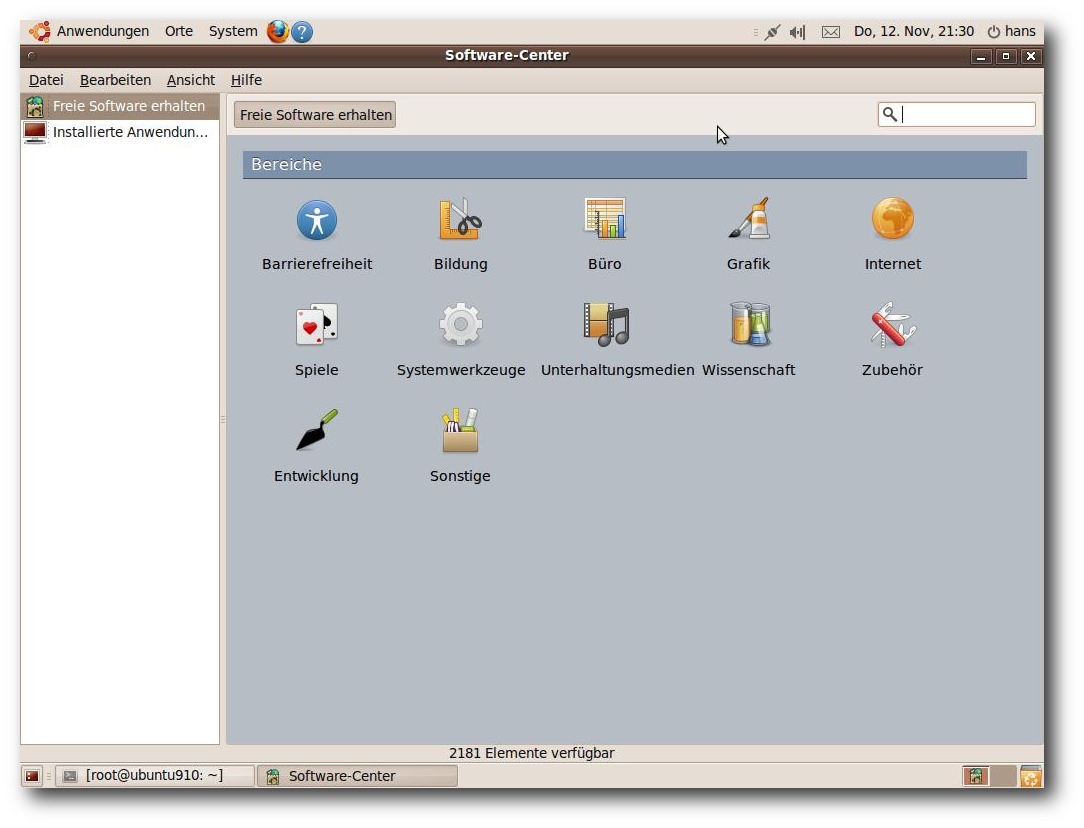
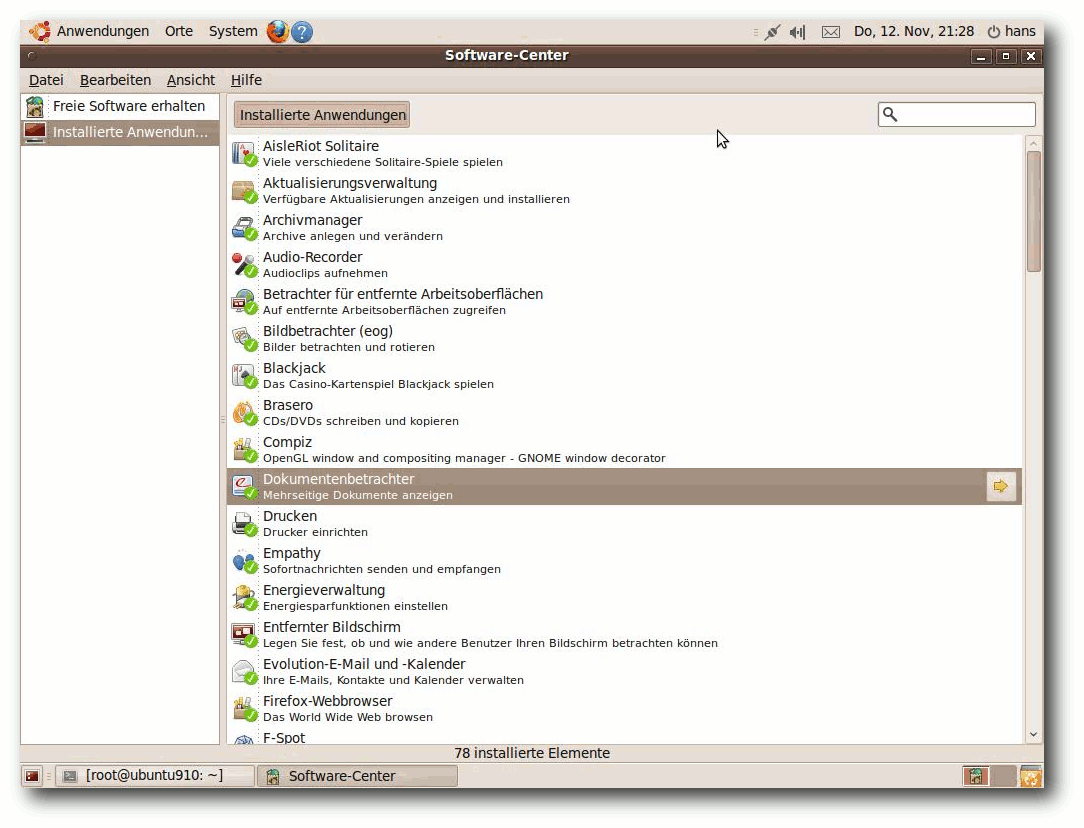
| Hans-Joachim Baader | Ubuntu 9.10 - Die neue Version „Karmic Koala“ vorgestellt | |
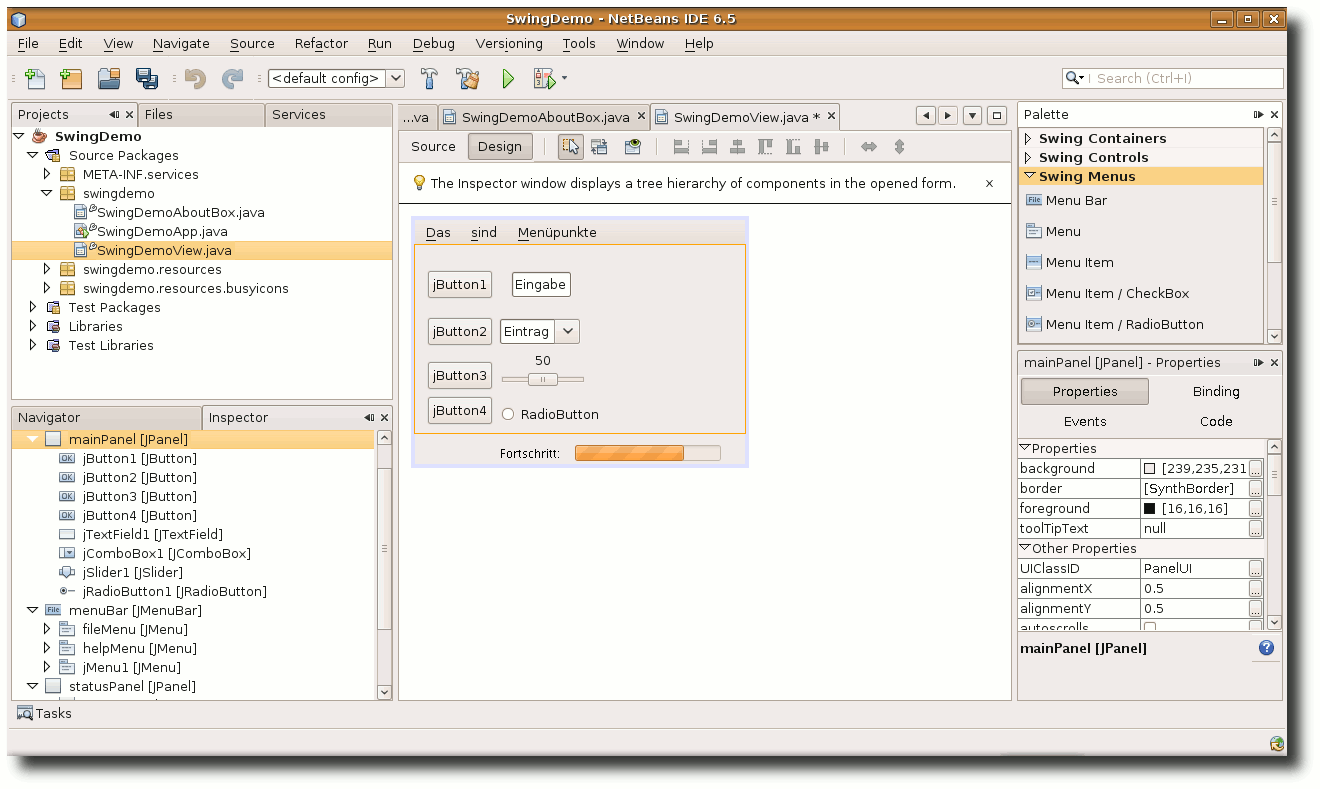
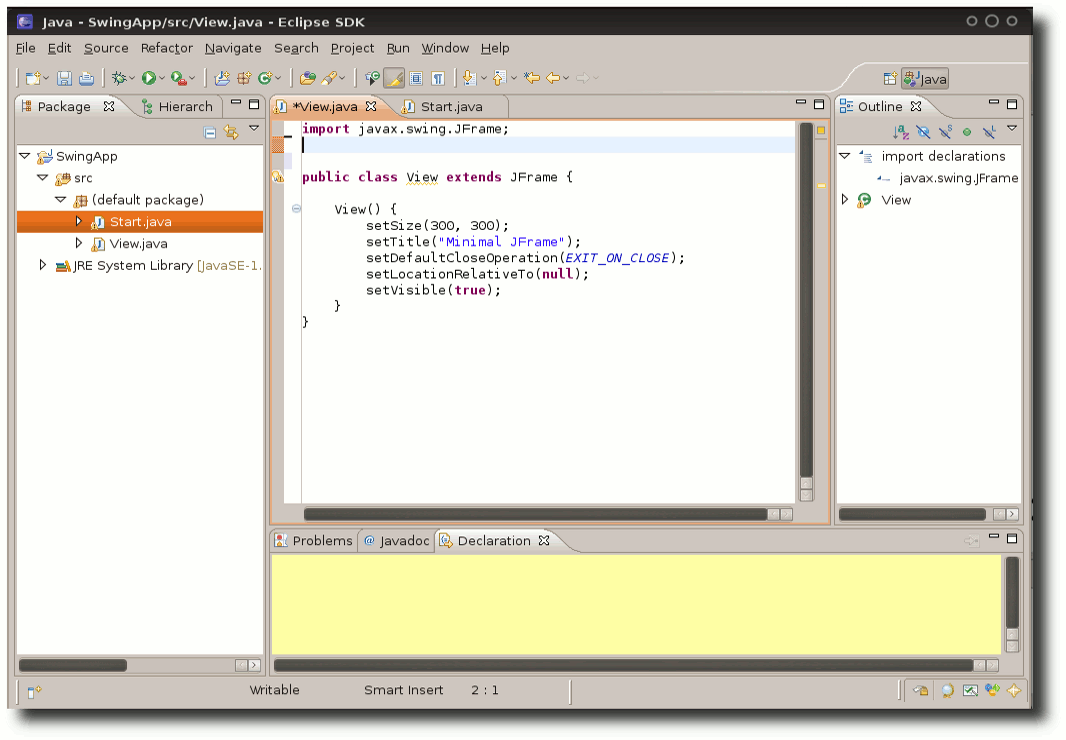
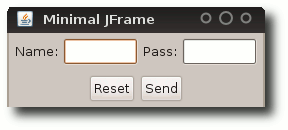
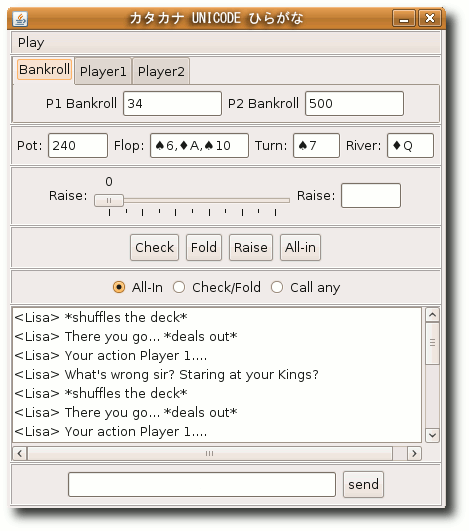
| Raoul Falk | Java, Teil 2 - Grafische Programmierung mit Swing | |
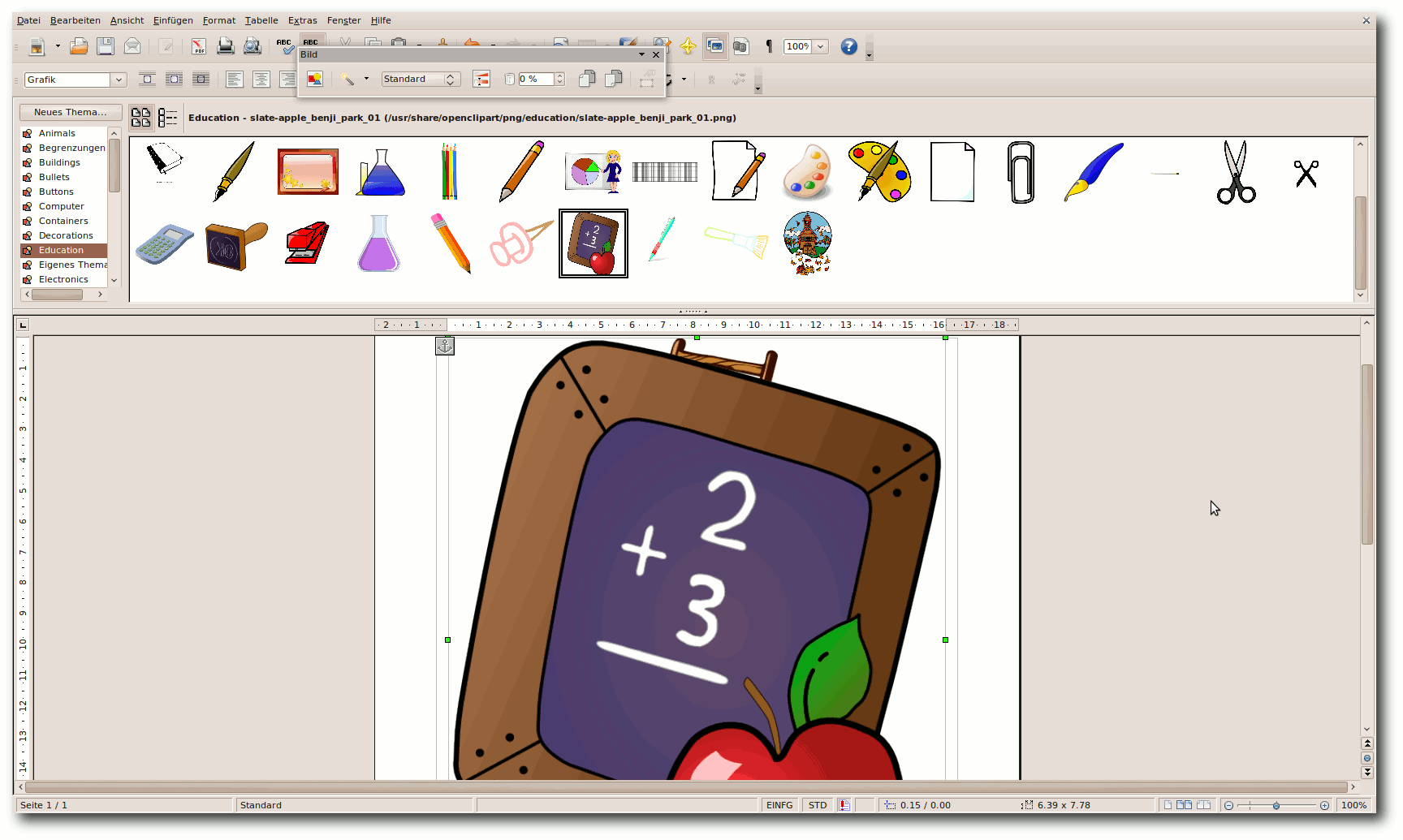
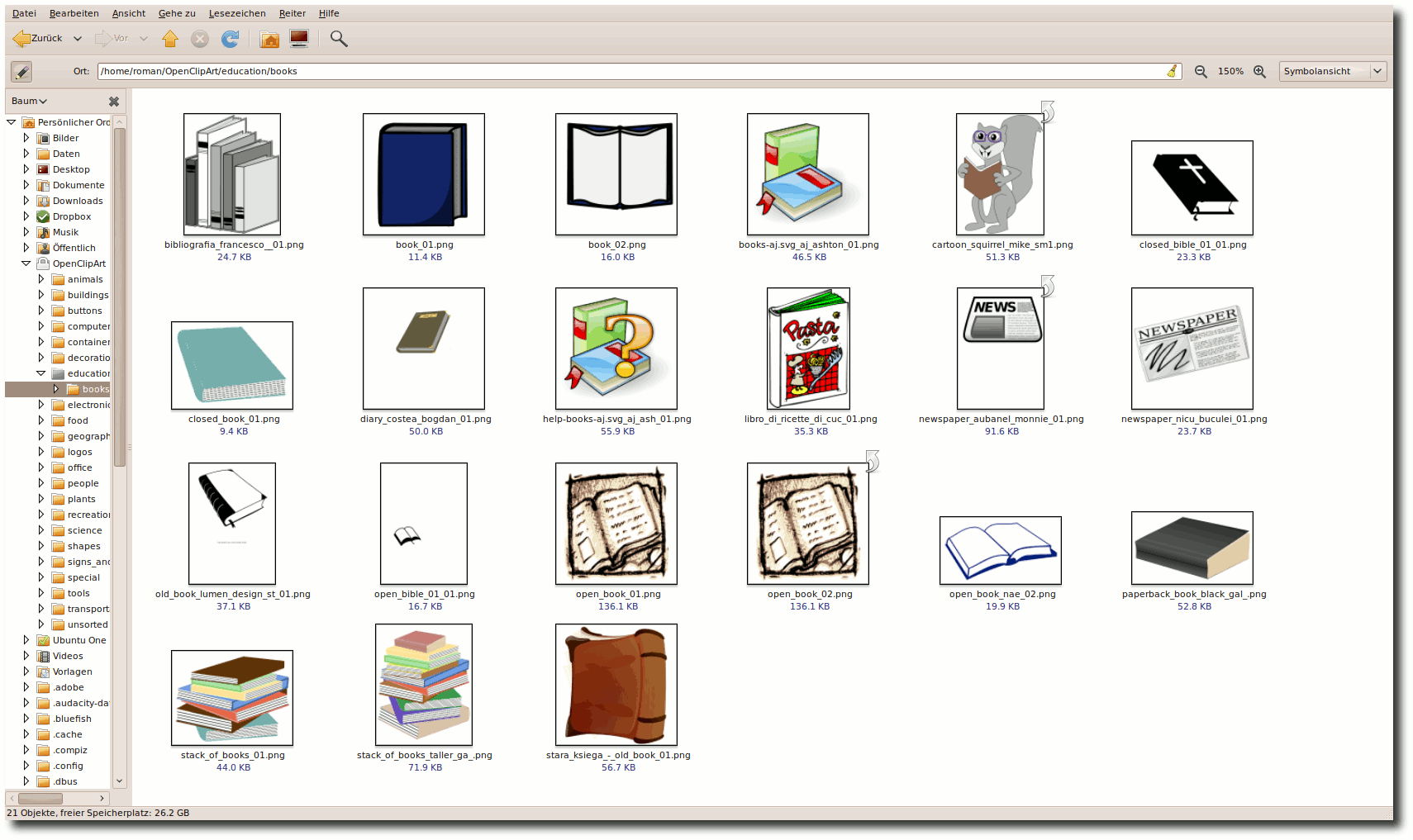
| Roman Hanhart | Open Clip Art - Die vergessenen Grafiken | |
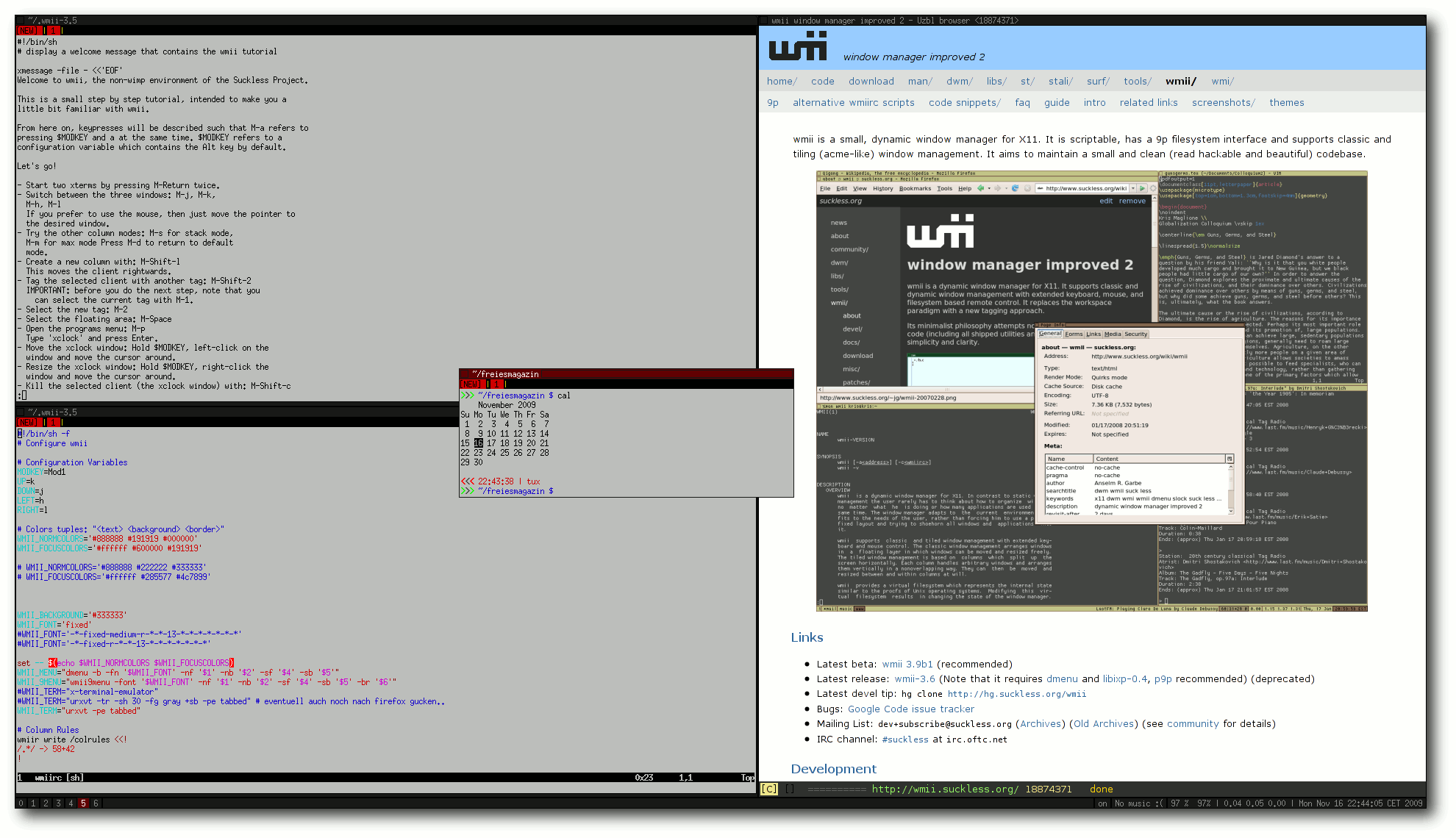
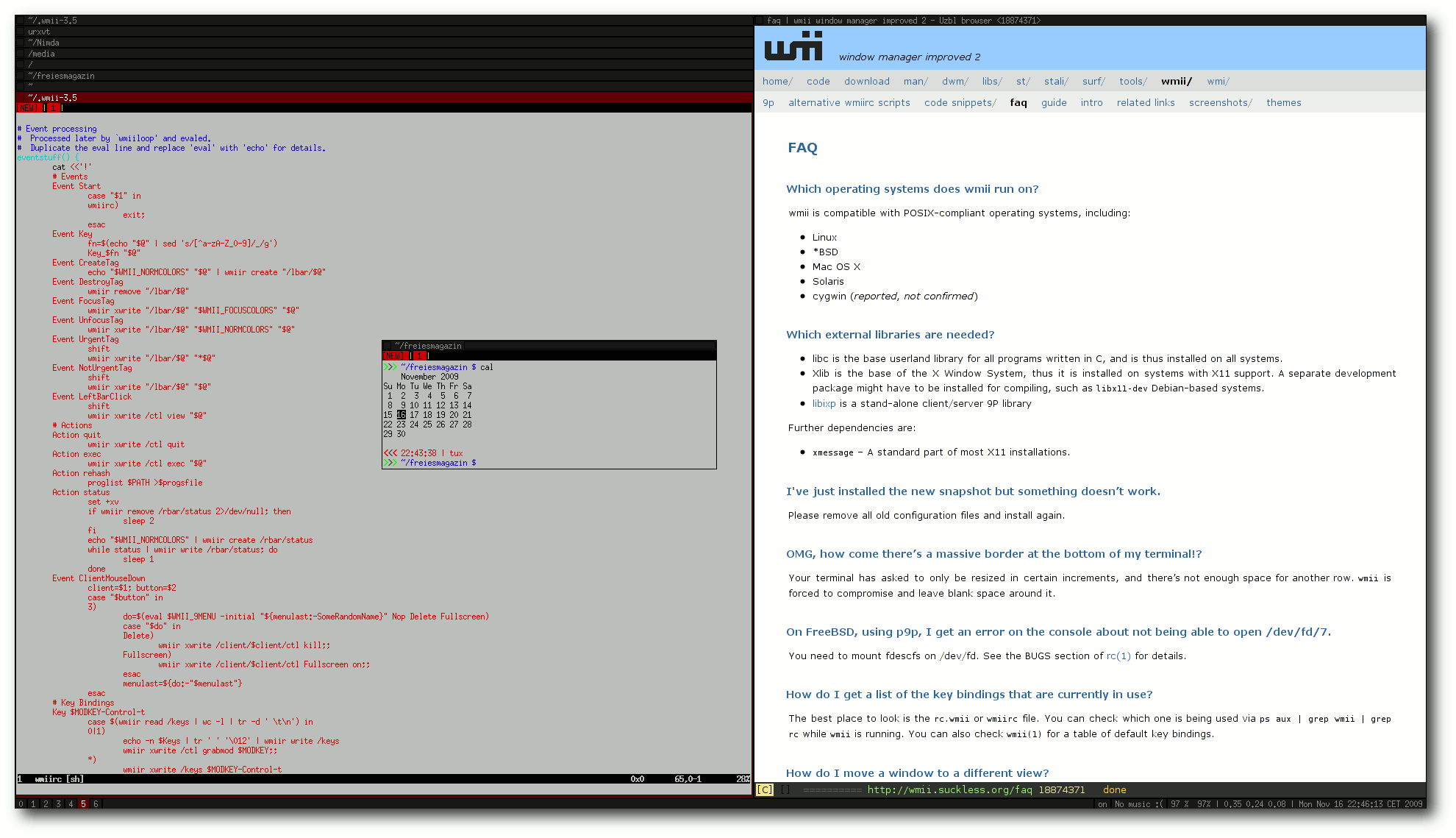
| Yannic Haupenthal | wmii: Weitere Konfiguration | |
| Eva Hörmann | Google Summer of Code | |
| Mathias Menzer | Der November im Kernelrückblick | |
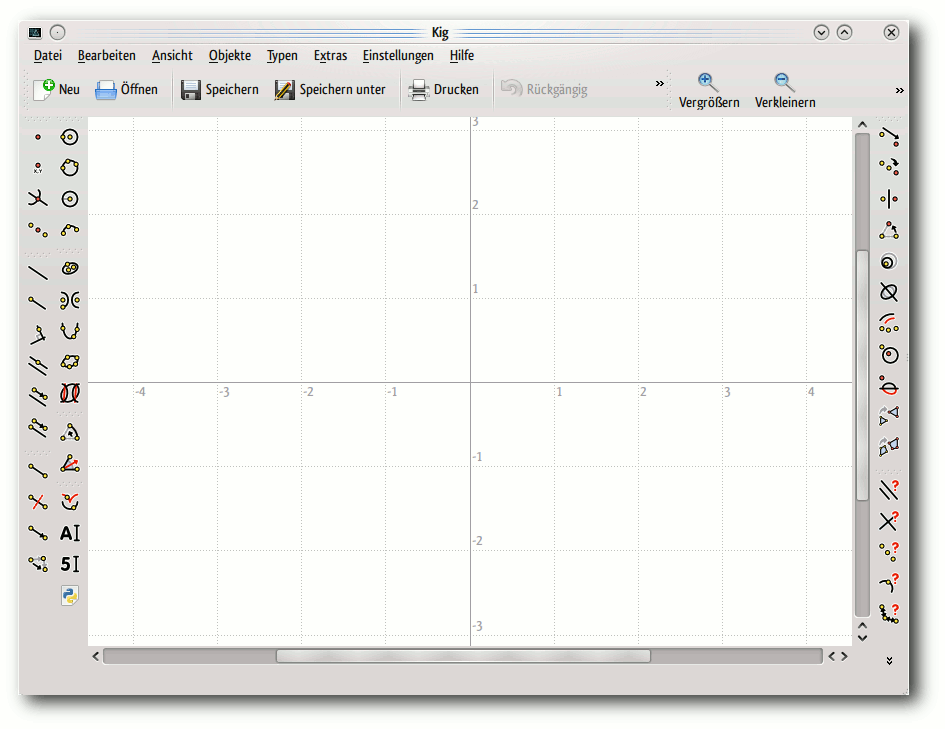
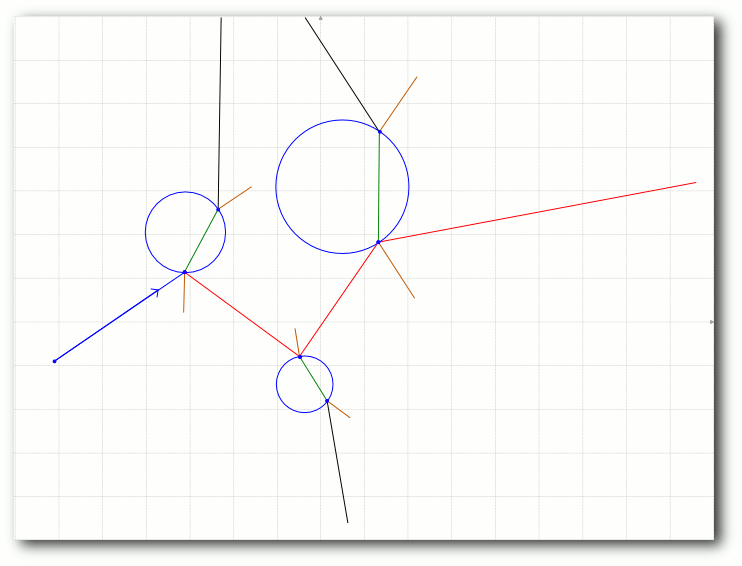
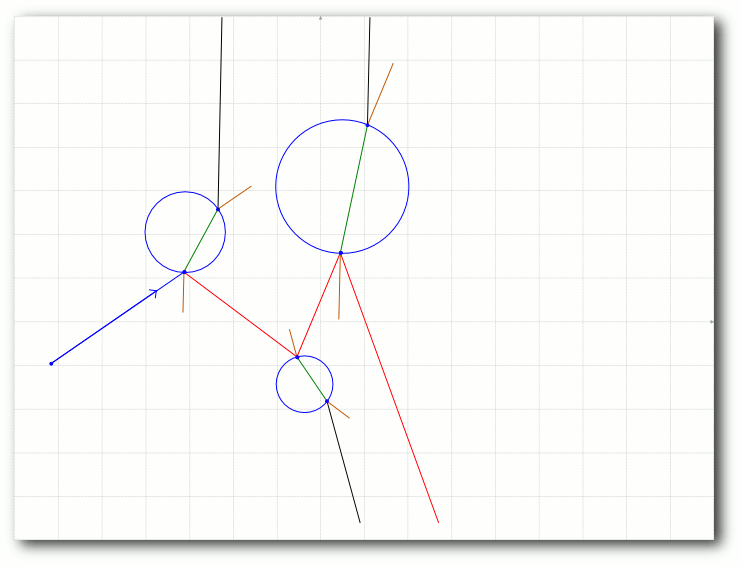
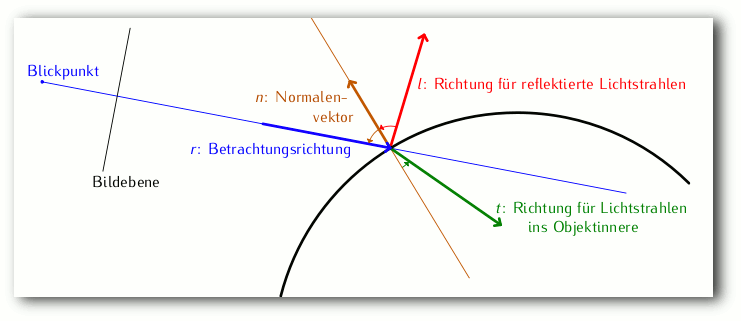
| Tobias G. Pfeiffer | Erstellen geometrischer Skizzen mit kig | |
| Markus Schnalke | Lösungen zum Artikel „Shebang - All der Kram“ | |
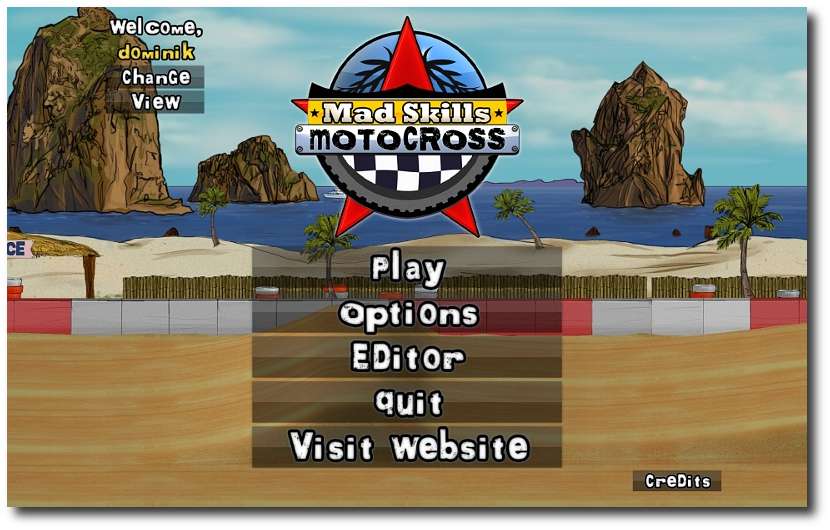
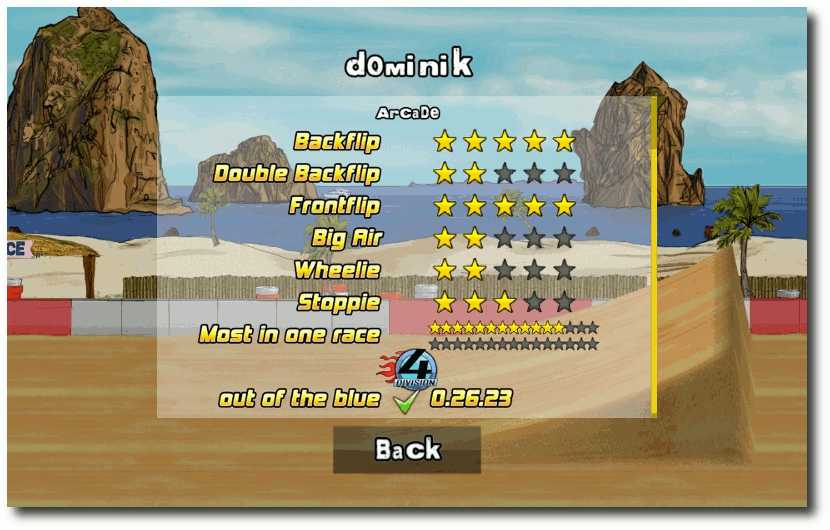
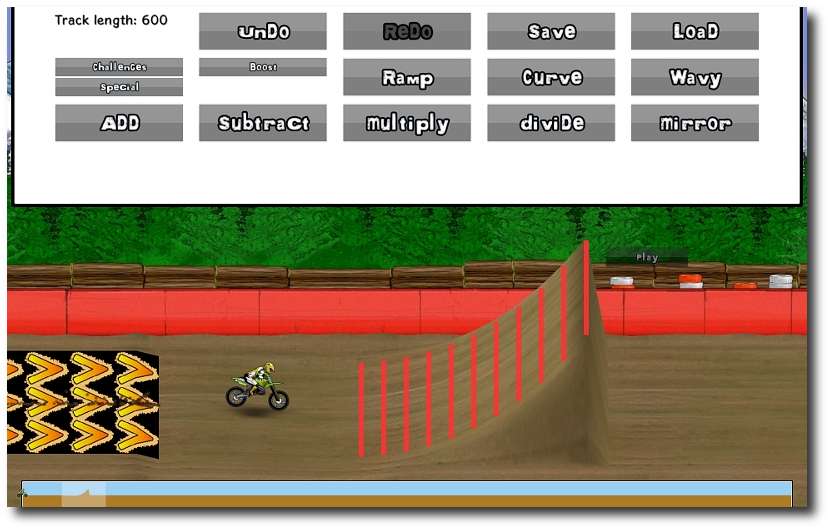
| Dominik Wagenführ | Mad Skills Motocross | |
| Janus Weil | Google Summer of Code | |
| Erscheinungsdatum: 6. Dezember 2009 | ||
| Redaktion | ||
| Dominik Honnef | Thorsten Schmidt | |
| Dominik Wagenführ (Verantwortlicher Redakteur) | ||
| Satz und Layout | ||
| Ralf Damaschke | Yannic Haupenthal | |
| Markus Schaub | Sebastian Schlatow | |
| Korrektur | ||
| Daniel Braun | Frank Brungräber | |
| Raoul Falk | Stefan Fangmeier | |
| Karsten Schuldt | ||
| Veranstaltungen | ||
| Ronny Fischer | ||
| Logo-Design | ||
| Arne Weinberg (GNU FDL) | ||
Soweit nicht anders angegeben, stehen alle Artikel und Beiträge in freiesMagazin unter der GNU-Lizenz für freie Dokumentation (FDL). Das Copyright liegt beim jeweiligen Autor. freiesMagazin unterliegt als Gesamtwerk ebenso der GNU-Lizenz für freie Dokumentation (FDL) mit Ausnahme von Beiträgen, die unter einer anderen Lizenz hierin veröffentlicht werden. Das Copyright liegt bei Dominik Wagenführ. Es wird die Erlaubnis gewährt, das Werk/die Werke (ohne unveränderliche Abschnitte, ohne vordere und ohne hintere Umschlagtexte) unter den Bestimmungen der GNU Free Documentation License, Version 1.2 oder jeder späteren Version, veröffentlicht von der Free Software Foundation, zu kopieren, zu verteilen und/oder zu modifizieren. Die xkcd-Comics stehen separat unter der Creative-Commons-Lizenz CC-BY-NC 2.5. Das Copyright liegt bei Randall Munroe.
Zum Index